11.10 Gestaltungselemente für das Webdesign 

Zusätzlich zu den in den vorangegangenen Abschnitten und an zahlreichen anderen Stellen in diesem Buch behandelten Gestaltungselementen und kreativen Möglichkeiten von Photoshop sollen in diesem Abschnitt in zwangloser Auswahl noch einige weitere Elemente und Verfahren besprochen werden, die in vielen aktuellen Screendesigns verwendet werden. Diese Auswahl kann natürlich keinerlei Anspruch auf Vollständigkeit erheben, sondern soll Ihnen einfach als Anregung dienen.
Eine der wichtigsten Aufgaben beim Webdesign ist die Erstellung von Buttons und Menüelementen. Hier kommen vor allem Techniken zum Zuge, die in den Kapiteln von Teil III, »Kreation in Photoshop«, zur Sprache kommen, denn hier ist Photoshop natürlich in erster Linie als Kreativwerkzeug und erst in zweiter Linie als Bildbearbeitungswerkzeug gefragt.
11.10.1 Grunge-Look mit Pinselspitzen 

Der Begriff »Grunge« ist zwar eher einer Musikstilrichtung zugeordnet, wird aber auch für einen grafischen Look gebraucht, der dem Wort gemäß schmuddelig, dreckig und rau wirkt.
Abbildung 11.75 Ebenenaufbau
Abbildung 11.76 Skizze eines Webdesigns mit Grunge-Elementen
Einer der Schlüssel zu diesem Look ist die Verwendung von eigenen Pinselspitzen. Diese sind oft von recht großen Bilddateien abgeleitet, z. B. von Scans oder Fotos von rauen Oberflächen wie Mauern oder Flecken (hier z. B. in den Ebenen mit Namen »coffee_stains« gescannten Kaffeeflecken). Oft wird mit diesen Pinseln gar nicht gemalt, sondern nur einmal ins Bild geklickt.
Pinselspitzen kann man natürlich auch für Ebenen- und Schnittmasken verwenden, wie in diesem Beispiel für die Schrift, die mit einer sehr rauen Pinselspitze entstanden ist, um einen löchrig wirkenden Look herzustellen.
Unter Beteiligung der Malfarbe selbst, der Deckkraft und vor allem der Ebenenmodi (Füllmethoden) kann man schnell Hintergründe und Flächen gestalten, die sehr organisch und lebendig wirken und sicher keine Gefahr laufen, zu glatt und synthetisch auszusehen. Neben der Möglichkeit, eigene Spitzen zu erstellen, gibt es im Internet eine große Auswahl meist kostenloser Pinselspitzen, die hervorragend für solche Aufgaben geeignet sind (siehe Abschnitt 4.1).
11.10.2 Stretched Pixels 

Ein gestalterisches Element, das sich immer wieder in Screendesigns, aber auch in Printprodukten findet, sind die »Stretched Pixels«. Hier wird das Bild praktisch an einer Stelle »eingefroren« und bleibt entweder horizontal (oder seltener vertikal) für dieses Pixel auf dem gleichen Farbwert hängen.
Dieser sehr dynamisch wirkende Effekt ist einfach zu erstellen, wenn man ab einer bestimmten senkrechten Linie alle z. B. rechts von ihr liegenden Pixel konstant bekommen will.
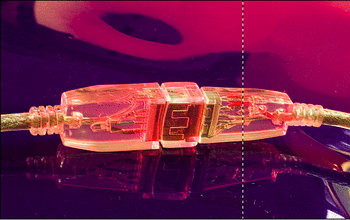
Im Originalbild wählt man dazu mit dem Auswahlwerkzeug: Einzelne Spalte eine einzelne 1-Pixel-Spalte aus. Mit ![]() +
+ ![]() oder Bearbeiten • Frei transformieren zieht man diese dünne Auswahl einfach nach rechts bis zum Bildrand auf und bestätigt mit der
oder Bearbeiten • Frei transformieren zieht man diese dünne Auswahl einfach nach rechts bis zum Bildrand auf und bestätigt mit der ![]() -Taste.
-Taste.
Abbildung 11.77 Originalbild mit einer ausgewählten 1-Pixel-Spalte (links) und einer 1-Pixel-Spalte horizontal skaliert (rechts)
Schritt für Schritt: Stretched Pixel bei nicht senkrechter Auswahl
| Daten auf der DVD |
|
Die Datei zum Workshop finden Sie auf der Buch-DVD unter Beispieldaten/11_Web/11_Stretched_Pixels.jpg. |
Interessanter wird das noch, wenn man nicht an die Senkrechte gebunden ist, sondern dafür eine beliebige Auswahl nehmen kann.
| 1. | Arbeitsfläche vergrößern |
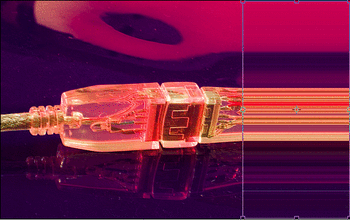
Bei dieser Variation des Beispiels soll das Ergebnis breiter ausfallen, um den Effekt noch zu betonen. Dafür wird mit dem Befehl Bild • Arbeitsfläche bei zuvor gewählter grauer Hintergrundfarbe rechts und links Platz gemacht.
Abbildung 11.78 Originalbild mit erweiterter Arbeitsfläche
| 2. | Auswahl mit Maske |
Natürlich sollte die Auswahl auch in diesem Fall wieder lediglich 1 Pixel breit sein. Dafür gibt es aber leider kein Auswahlwerkzeug. Also geht man den kleinen Umweg über eine Maske: Mit ![]() +
+ ![]() wählt man alles aus und wechselt mit
wählt man alles aus und wechselt mit ![]() in den Maskierungsmodus. Dort zeichnet man mit dem Buntstift-Werkzeug
in den Maskierungsmodus. Dort zeichnet man mit dem Buntstift-Werkzeug ![]() eine beliebige Linie. Ganz wichtig ist, dass der Buntstift in seinen Vorgaben auf 1 Pixel Breite und 100 % Kantenschärfe eingestellt wird.
eine beliebige Linie. Ganz wichtig ist, dass der Buntstift in seinen Vorgaben auf 1 Pixel Breite und 100 % Kantenschärfe eingestellt wird.
Durch geschicktes Ziehen der Linie kann nun der Charakter der Stretched Pixels weitgehend variiert werden. Fährt man mit der Auswahllinie durch lebhaft kontrastierende Bereiche, wird auch das resultierende Streifenbild entsprechend abwechslungsreich sein. Die Auswahl wurde in diesem Beispiel der besseren Übersicht halber mit schwarzem Buntstift auf weißem Grund gezeichnet.
| 3. | Auswahl umkehren |
Ist man fertig, muss man diese mit ![]() +
+ ![]() umkehren, weil ja das Weiß ausgewählt werden soll. Mit erneutem Drücken der
umkehren, weil ja das Weiß ausgewählt werden soll. Mit erneutem Drücken der ![]() -Taste verlässt man den Maskierungsmodus und macht die gezeichnete Linie zur Auswahl. Man wählt das Verschieben-Werkzeug
-Taste verlässt man den Maskierungsmodus und macht die gezeichnete Linie zur Auswahl. Man wählt das Verschieben-Werkzeug ![]() und kann jetzt mit gedrückter
und kann jetzt mit gedrückter ![]() -Taste die Auswahl samt Inhalt mit den Cursor-Tasten gleichzeitig pixelweise verschieben und kopieren.
-Taste die Auswahl samt Inhalt mit den Cursor-Tasten gleichzeitig pixelweise verschieben und kopieren.
Abbildung 11.79 Auswahl als dünne Linie im Maskierungsmodus zeichnen (links) und Auswahl horizontal mit ![]() +
+ ![]() verschieben und kopieren (rechts)
verschieben und kopieren (rechts)
| 4. | Kopieren mit dem Lasso |
Das muss man natürlich ziemlich oft hintereinander machen, was bei größeren Bildern schnell mühsam wird. Deshalb sollte man, sobald der »gestreifte« Bereich breit genug dafür ist, eine Lasso-Auswahl in diesem aufziehen und mit der Maus und mit gedrückter ![]() - und
- und ![]() -Taste weiter kopieren. Das geht dann schneller. Ein Resultat mit beidseitiger Behandlung zeigt Abbildung 11.80.
-Taste weiter kopieren. Das geht dann schneller. Ein Resultat mit beidseitiger Behandlung zeigt Abbildung 11.80.
Abbildung 11.80 Beidseitige »Stretched Pixels«
11.10.3 Fake Barcode 

Der Streifencode (Barcode), der heute jedes erdenkliche Handelsprodukt ziert, ist gleichzeitig auch ein beliebtes Gestaltungselement. Nicht immer hat man aber den dafür nötigen Font (auch unter dem Namen »EAN-Code«) zur Verfügung. Mit einfachen Bordmitteln von Photoshop lässt sich ein solches Streifencode-Imitat schnell selbst herstellen.
Schritt für Schritt: Einen Barcode nachahmen
| 1. | Datei vorbereiten |
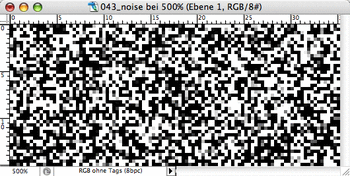
Eine neue Datei, die eher klein angelegt wird (etwa 100 x 100 Pixel) wird über den Befehl Bearbeiten • Fläche füllen mit 50 % Grau eingefärbt. Anschließend wird diese mit Filter • rauschfilter • Rauschen hinzufügen verrauscht.
Abbildung 11.81 Datei mit Rauschen als Ausgangspunkt
Man wählt die Gausssche Normalverteilung und Monochrom. Die Stärke sollte so eingestellt werden, dass nicht nur Schwarz und Weiß, sondern auch Grautöne, hier etwa 50 %, entstehen.
| 2. | Pixel wählen |
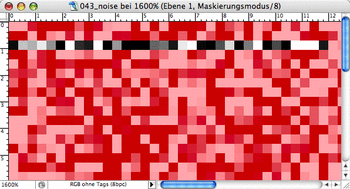
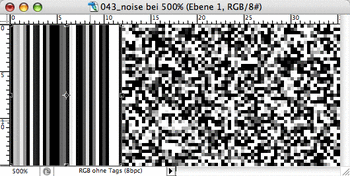
Aus dieser Datei wählt man bei entsprechender Vergrößerung nun frei eine gewisse Strecke 1 Pixel hoch aus. Abbildung 11.82 (links) zeigt eine solche Auswahl im Maskierungsmodus. Diese Auswahl wird jetzt (ähnlich wie bei den zuvor besprochenen »Stretched Pixels«) mit Bearbeiten • Frei transformieren in der Senkrechten skaliert.
Abbildung 11.82 Auswahl einer 1-Pixel-Zeile (links) und Skalieren der Pixelzeile zu senkrechten Streifen (rechts)
| 3. | Schwarzweiß verteilen |
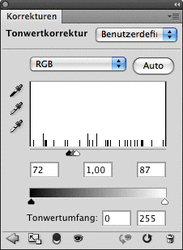
Die Grauwerte in den Störungen sind wichtig, um noch eine Möglichkeit zu haben, die Verteilung von schwarzen und weißen Streifen abstimmen zu können. Diese Einstellung der Schwarz-Weiß-Verteilung kann man entweder über Bild • Korrekturen • Schwellenwert oder über Bild • Korrekturen • Tonwertkorrektur vornehmen.
Abbildung 11.83 Tonwertkorrektur als Schwellenwert für Schwarz und Weiß
Da die Auswahl nur wenige Tonwerte enthält, kann man den Schwarz- und den Weißpunkt der Tonwertkorrektur genau zwischen zwei »Spikes« im Histogramm setzen, um sicher nur Schwarz und nur Weiß zu bekommen. Da die Datei nach wie vor sehr klein ist, sind Balken und Abstände klar in ganzzahligen Distanzen angeordnet, was für den Barcode-Look typisch ist.
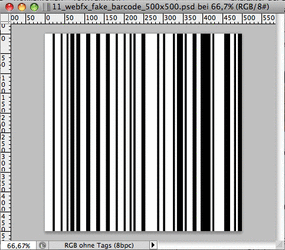
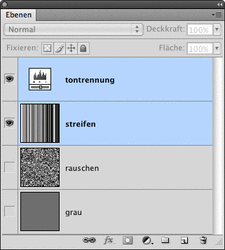
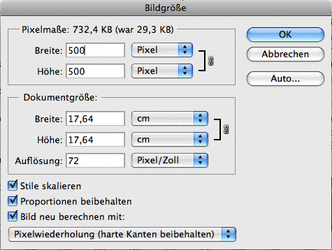
| 4. | Datei vergrößern |
Für den weiteren Gebrauch sollte die Datei nun noch vergrößert werden. Dies sollte man aber nur in ebenfalls ganzzahligen Vielfachen tun (im Beispiel fünffach), um diesen Charakter zu erhalten. Ebenso sollte bei Bild neu berechnen mit unbedingt Pixelwiederholung stehen, nicht das übliche Verfahren Bikubisch, denn es sollen ja an den Rändern der Balken keine neuen Grautöne durch Antialiasing (Glättung) entstehen.
Abbildung 11.84 Ergebnis als Ebenenstapel (links)und im Bild (MIite) sowie Vergrößerung nur im ganzzahligen Verhältnis (rechts)
11.10.4 Stilmix: Fotografische und zeichnerische Elemente 

Photoshop hat seine Stärken eher im malerisch-fotografischen Bereich im Gegensatz zu Illustrator als zeichnerisch-grafischem Gegenstück. Dennoch wird Photoshop gern dazu verwendet, beide Bildsprachen miteinander zu kombinieren. Solche Kombinationen sind aus dem modernen Screen- und Webdesign nicht mehr wegzudenken. Die Methoden, zu solchen Ergebnissen zu kommen, sind sehr vielfältig. Zwei Beispiele sind im Folgenden zur Veranschaulichung willkürlich herausgegriffen.
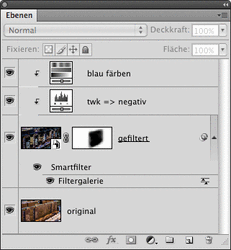
Abbildung 11.85 Ebenenaufbau
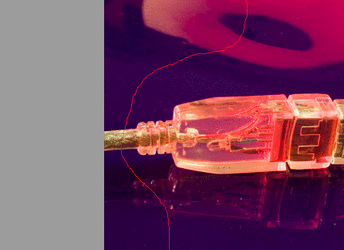
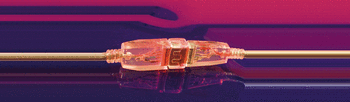
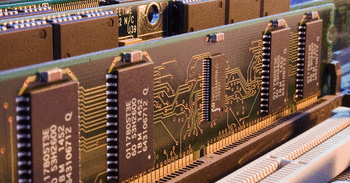
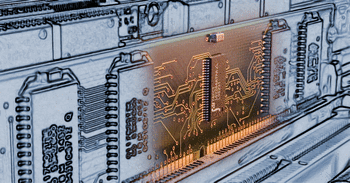
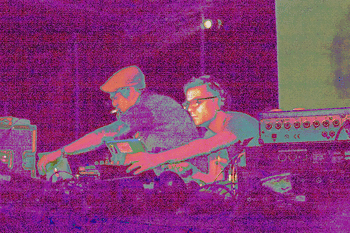
Abbildung 11.86 Originalbild (oben) und End-ergebnis (unten)
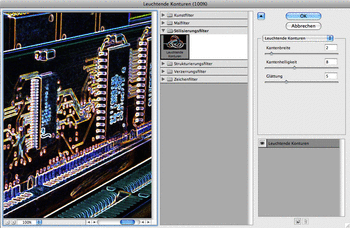
Kombination von Realbild und Konturen | Ein sehr einfaches, aber wirkungsvolles Verfahren kombiniert ein Bild mit seinen Konturen. Im Originalbild wird die Hintergrund-ebene dupliziert, und daraus werden mit Filter • Stilisierungsfilter • Leuchtende Konturen die Outlines des Bildes extrahiert. Die Schärfe und der Charakter der Zeichnung können dabei im Filterdialog in weiten Grenzen eingestellt werden.
Das gefilterte Ebenenduplikat wird nun umgekehrt und mit einer Einstellungsebene versehen, um dieses bläulich einzufärben. Die gefilterte Ebene wird anschließend mit einer Ebenenmaske behandelt.
Abbildung 11.87 Stilisierungsfilter • Leuchtende Konturen
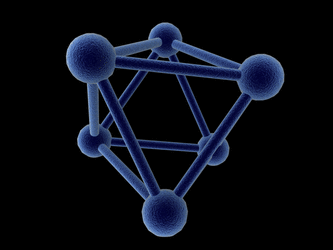
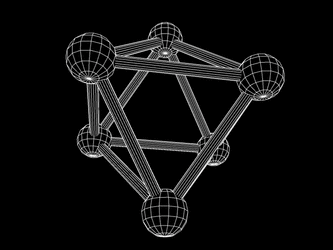
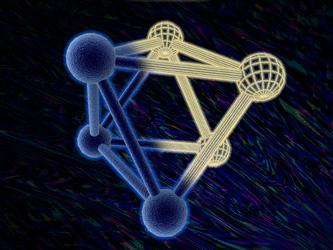
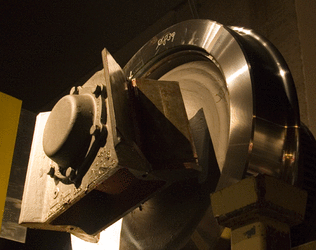
Abbildung 11.88 3D-Modell und sein Drahtgitter
3D-Modell und sein Drahtgitter | Eine beliebte Variation dieses Verfahrens ist die Kombination eines Objekts, das in einem 3D-Programm erstellt wurde, mit dessen Drahtgitter (»Wire-frame«). Viele 3D-Programme gestatten nicht nur das Rendering von Objekten inklusive Licht, Schattierung und diversen Mate-rialeigenschaften, sondern auch zeichnerische Ausgabemethoden, fallweise sogar im Look handgezeichneter Skizzen. In unserem Beispiel wurde ein einfaches Modell in der Art einer Elektronenmikroskopaufnahme und in einem weiteren Durchgang als einfaches weißes Drahtgitter auf schwarzem Grund berechnet.
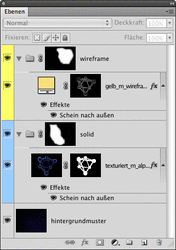
Das Modell wurde mit Alpha-Kanal berechnet. Das Drahtgitter ist ohnehin ein Graustufenbild. Der Bildebene mit dem Modell wurde dessen Alpha-Kanal als Ebenenmaske zugewiesen, und das Drahtgitter wurde als Ebenenmaske für eine Füllebene verwendet. Beide wurden jeweils in eine Gruppe gesteckt, um sie wiederum mit Ebenenmasken ineinanderblenden zu können.
Dem Ganzen wurde noch ein dunkles Muster hinterlegt (Ebene »hintergrundmuster«). Ebeneneffekte (Schein nach außen) verfeinern das Bild zusätzlich.
Abbildung 11.89 Endergebnis und sein Aufbau
11.10.5 Farbverfremdungen 

Viele Mittel, die zur Farb- und Tonwertkorrektur dienen, werden zu sehr kreativen Werkzeugen, wenn man sie etwas freier gebraucht. Verfremdungen bis zur Unkenntlichkeit können ebenso das Ziel sein wie die Reduktion von Fotos auf knappe grafisch-flächige Kompositionen. Einige dieser Werkzeuge sollen an dieser Stelle als Gestaltungsmittel kurz zusammengefasst werden.
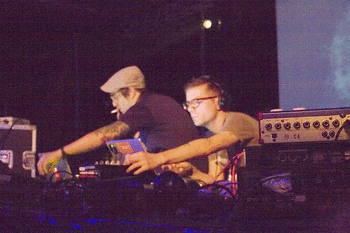
Abbildung 11.90 Originalbild
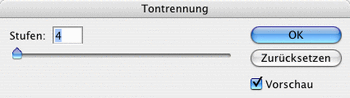
Abbildung 11.91 Tontrennung
Tontrennung | Unter Bild • Korrekturen • Tontrennung findet sich ein spartanischer Dialog, der den Tonwertbereich von 256 Stufen auf eine geringere bestimmbare Anzahl reduziert. Der Wert 4 für die Anzahl der Stufen ist pro Farbkanal zu verstehen, in diesem Beispiel gibt es also 43 (64) verschiedene Farbtöne.
Abbildung 11.92 Ergebnis der Tontrennung
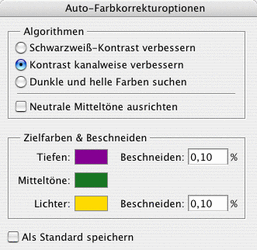
Abbildung 11.93 Eigene Zielfarben für die Auto-Tonwertkorrektur
Auto-Tonwertkorrektur | In den Optionen des Dialogs für die Tonwertkorrektur (Bild • Korrekturen • Tonwertkorrektur) sind einige Möglichkeiten kreativer Farbgestaltung gut versteckt. Im Beispiel sind Schwarz und Weiß für die Tiefen und Lichter durch Buntfarben ersetzt worden. Je nachdem, welchen der Algorithmen man wählt, kann auch für die Mitteltöne, die normalerweise mit 50 % Grau festgelegt sind, eine Buntfarbe definiert werden.
Abbildung 11.94 Auto-Tonwertkorrektur
Schwellenwert | Zur Erzeugung grafischer Effekte mit großen zusammenhängenden Flächen eignet sich der Befehl Bild • Korrekturen • Schwellenwert, der einfach alles über einem einstellbaren Wert weiß und alles darunter schwarz werden lässt. Man kann diesen Befehl wie hier auf das Bild als Ganzes anwenden, aber auch die drei Farbkanäle separat behandeln. Das Resultat ist ein Bild mit maximal acht Farben.
Abbildung 11.95 Schwellenwert
Modus »Hart mischen« | In die gleiche Familie von Farbeffekten gehört der Ebenenmodus (Füllmethode) Hart mischen. Er produziert ebenfalls ein Bild mit maximal acht Farben und funktioniert sehr ähnlich wie der Schwellenwert, wobei hier ein Grenzwert von 50 % festgelegt ist. Über Einstellungsebenen hat man die Möglichkeit, dieses Verhalten zu beeinflussen. Der große Vorteil bei dem an sich sehr ähnlichen Verfahren ist, dass das Ganze nicht destruktiv ist und editierbar bleibt.
Abbildung 11.96 Ebene mit Modus Hart mischen über einem 50 %-Grau-Hintergrund
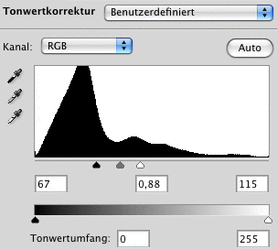
Tonwertkorrektur und Gradationskurven | Auch die in der Farb- und Kontrastkorrektur viel benutzten Befehle für Tonwertkorrektur und Gradationskurven lassen sich hervorragend für wilde Verfremdungen verwenden, vor allem bei separatem Einsatz pro Kanal.
Abbildung 11.97 Extremere Tonwertkorrektur
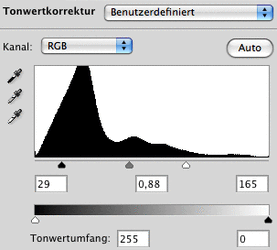
Bei der Tonwertkorrektur ist es interessant, auf der unteren Skala die Schwarz- und Weißpunktregler der Ausgabe für Negativ-effekte »aneinander vorbeizuziehen«.
Abbildung 11.98 Negative Tonwertkorrektur
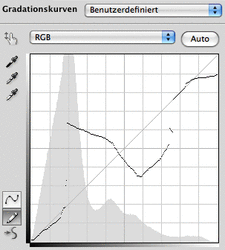
Bei den Gradationskurven ist für deftigere Manipulationen der Zeichenstiftmodus besonders gut geeignet.
Abbildung 11.99 Gradationskurven (Kurve im Zeichenmodus)
Abbildung 11.100 Originalbild
Farbkanäle transformieren | Nicht das ganze Bild geometrisch zu bearbeiten (verschieben, drehen, skalieren, verzerren), sondern nur einzelne Farbkanäle, kann sehr reizvolle Effekte hervorbringen, vor allem in Kombination mit Filtern. Insbesondere bei weniger stark farbigen Sujets, wie es unser Beispielbild darstellt, kann man damit schöne Ergebnisse erzielen.
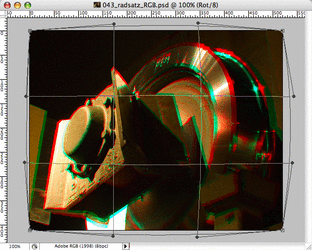
In diesem Beispiel wurde zuerst der Blau-Kanal mit Bearbeiten • Transformieren • Verkrümmen an den Ecken hinausgezogen. Anschließend wurden im Rot-Kanal mit dem gleichen Werkzeug die Mitten der Bildkanten aus dem Bild gedrängt.
Abbildung 11.101 Kissenförmig verzerrter Blau- Kanal und tonnenförmig verzerrter Rot-Kanal
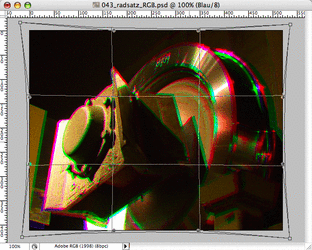
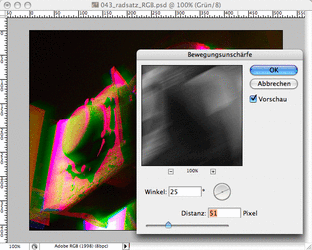
Natürlich kann man die Farbkanäle auch mit Filtern behandeln. In unserem Beispiel wurde der Grün-Kanal mit Filter • Weichzeichnungsfilter • Bewegungsunschärfe bearbeitet.
Abbildung 11.102 Blau-Kanal mit Bewegungsunschärfe
Man kann selbst an diesem simplen Beispiel leicht erkennen, welches große kreative Potenzial in der getrennten Bearbeitung der Kanäle steckt.
Für weitere gestalterische Anregungen soll hier vor allem auf die Kapitel 9, »Effekte für Text und Bild«, und 10, »Filter«, verwiesen werden. Natürlich sind auch in diesem Zusammenhang Ihre Experimentierfreude und Neugier gefragt.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.












































 bestellen
bestellen